S.O.S.
Dans le vieil étang
Une grenouille saute
Un ploc dans l'eau !
Basho
Pour me contacter : igrimeau(at)univ-mlv.fr
Web / HTML - Evaluation n°1
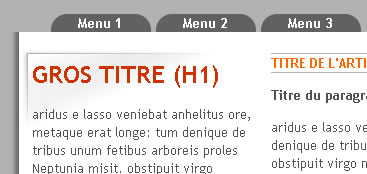
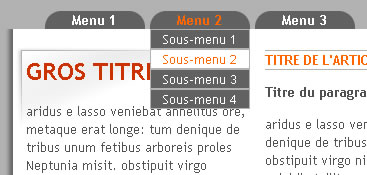
En vous aidant des fichiers (page xhtml, graphiques, ...) mis à votre disposition, vous créerez une feuille de style css de manière à reproduire la mise en page imposée. Cette mise en page comprend le positionnement des différentes boîtes, la couleur et taille des élements textuels, la gestion dynamique du menu au survol de la souris, ...
Envoyez uniquement votre feuille CSS par e-mail avec pour sujet "[IMAC1] HTML/CSS - EVAL01". N'oubliez pas d'inscrire vos noms et prénoms en début de la feuille CSS.
Vous avez jusqu'à la fin du TD pour envoyer votre feuille, heure du courriel faisant foi. Tout courriel reçu au-delà de l'heure authorisée aura pour effet de diminuer la note au prorata du retard.
Barre de navigation
Vous n'utiliserez que le standard CSS 2.0 pour animer votre barre de navigation.


Feuille de style CSS
Vous avez ci-dessous un début de feuille de style qui vous apporte quelques informations (dimension, couleur, ...) sur la mise en page attendue. Il vous incombe de compléter ou de ne pas commencer votre travail à partir de cette feuille.
/*
Lundi 6 novembre 2006
IMAC 1, NOM Prénom et NOM Prénom
*/
/*
* Général
*/
body {
font-family: 'Trebuchet MS', 'Arial', 'Helvetica';
color: #505050;
font-size: 83%;
margin: 0px;
padding: 0px;
background-color: #B2B2B2;
}
#site {
width: 716px;
padding-top: 20px;
}
/*
* Mise en place du MENU
*/
#menu {
z-index: 100;
}
#menu dl {
width: 105px;
}
#menu dd ul li {
width: 98px;
z-index: 3;
}
#menu a {
color: inherit;
}
/*
* Gestion dynamique du MENU
*/
/*
* Le RESUME de la page
*/
#container #resume {
width: 220px;
}
/*
* L'EDITORIAL de la page
*/
#container #editorial .article {
margin-bottom: 20px;
}
/*
* les TITRES
*/
#resume h1 {
color: #CC3300;
font-size: 180%;
}
#editorial h2 {
color: #FF6600;
}
/*
* le PIED de PAGE
*/
#pied_page {
background-color: #666666;
font-size: 80%;
}