La beauté du design CSS
Dans le vieil étang
Une grenouille saute
Un ploc dans l'eau !
Basho
Pour me contacter : igrimeau(at)univ-mlv.fr
Web / HTML - TD n°9
Le DOM est une spécification du W3C définissant la structure d'un document sous forme d'une hiérarchie d'objets. L'accès aux éléments de la page (aussi appelée document) est simplifié et surtout est homogénéisé entre les différents navigateurs Web.
Vous trouverez toute la documentation concernant les spécifications à l'adresse suivante : http://www.w3.org/DOM/.
Ex 1 - Structure d'arbre
Voici un exemple de code HTML d'une tableau a 3 lignes et 2 colonnes
<table id="monde">
<tr>
<th>Pays</th>
<th>Capitale</th>
</tr>
<tr>
<td>France</td>
<td>Paris</td>
</tr>
<tr>
<td>Belgique</td>
<td>Bruxelles</td>
</tr>
</table>
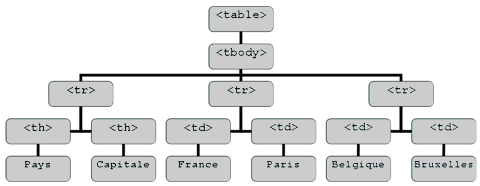
Sa structure DOM équivalente est la suivante :

Ex 2 - Manipuler un élément
Récupérer toutes les lignes d'un tableau :
var tableau = document.getElementById("monde");
var lignes = tableau.getElementsByTagName("tr");
où lignes est un tableau contenant tous les noeuds tr.
Par exemple pour accéder à la cellule contenant France :
var tableau = document.getElementById("monde");
var lignes = tableau.getElementsByTagName("tr");
var cells = lignes[1].getElementsByTagName("td");
var pays = cells[0];
ou plus simplement :
var tableau = document.getElementById("monde");
var ligne_1 = tableau.getElementsByTagName("tr")[1];
var pays = ligne_1.getElementsByTagName("td")[0];
Pour modifier un attribut style, par exemple mettre le contenu de la cellule en gras :
pays.setAttribute("style", "font-weight:bold;");
Maintenant on souhaite rajouter une ligne au tableau :
var tableau = document.getElementById("monde");
var nouvelle_ligne = document.createElement("tr");
var italie = document.createElement("td");
var texte = document.createTexteNode("Italie");
italie.appendChild(texte);
nouvelle_ligne.appendChild(italie);
var rome = document.createElement("td");
var texte = document.createTexteNode("Rome");
rome.appendChild(texte);
nouvelle_ligne.appendChild(rome);
tableau.appendChild(nouvelle_ligne);
Dernier point la suppression d'une ligne :
var tableau = document.getElementById("monde");
var ligne = tableau.getElementsByTagName("tr")[2];
tableau.removeChild(ligne);
Comme vous l'avez compris, les objets retournés par les fonctions DOM sont des éléments de la structure DOM. Il est possible de récupérer leurs proprités :
| Prop | Syntaxe | Valeur |
|---|---|---|
| nodeType | type = element.nodeType | 1 pour un élément, 2 pour un attribut, 3 pour un élément texte |
| nodeName | type = element.nodeType | indique la balise HTML de l’élément |
| nodeValue | texte = elementTexte.nodeValue | retourne ou affecte le contenu d’un élément texte |
Ex 3 - Retabulons le monde
Après avoir repris votre tableau sur les pays (créé au TD n°4), vous allez en faire une version éditable dynamiquement, où il sera possible d'ajouter, de modifier et de supprimer une ligne du tableau.